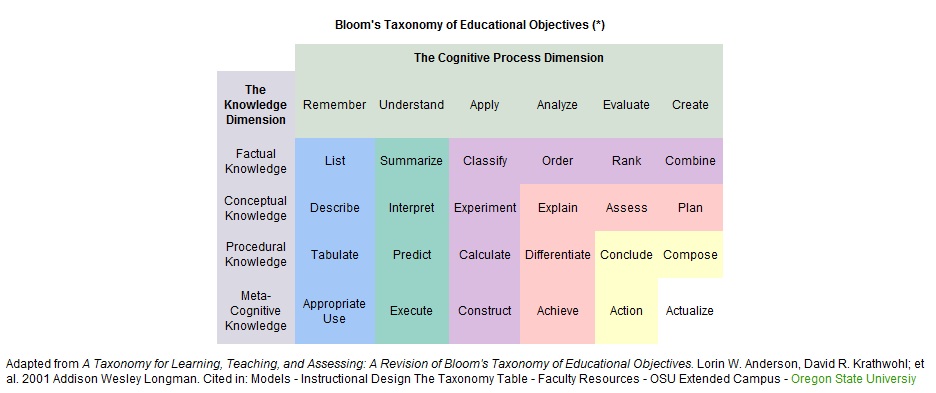
I am still dedicated to the original project I proposed last term, and by conducting a few experiments, or test cases, I have drawn new conclusions. Last Fall during our ITP Core 1 course I designed a simple mock-up of a Virtual Learning Environment (VLE) for a composition classroom. I spent considerable time researching current Course or Learning Management Systems (C/LMS) currently in use, and collected feedback through online conversation calling for changes and further development in the future of VLEs. The collective consciousness is calling for many of the features I saw as essential to creating a better, more dynamic system. First, that the system is open source, cost effective, and accessible on a variety of platforms including mobile devices. Second, that it is user-friendly, intuitive, and student centric. Third, that it has what I am calling “flexible walls” allowing all users to link course content to material both inside and outside the university structure – ie: other courses, online articles and databases, websites, and social networking sites. I realize most of these features are available through blogging platforms,which is why course blogs have become so popular in higher education. However, I wanted more than the invisible connections made by creating hyperlinks, categories, and tags. This led me to “Bloom’s Taxonomy of Educational Objectives”:
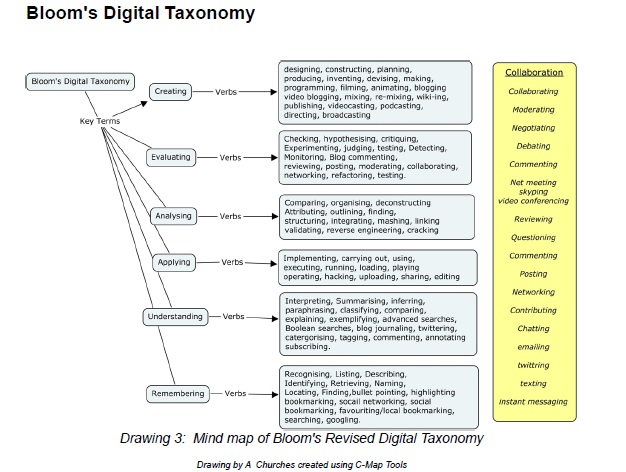
This chart explains the cognitive process involved in progressing from lower order thinking skills to higher order thinking skills. In my opinion this should be the objective in any college classroom. What I wanted to explore was how to develop these skills through the use of educational technology, which is what led me to Andrew Churches “Bloom’s Digital Taxonomy”:
As you can see from the chart, methods such as tagging and categorizing can facilitate lower level skills such as interpreting, summarizing, and classifying, which are all found in the understanding level. However, my student struggle to move from the understanding level to the applying level (see my original post on this project https://itcpcore2spring2011.commons.gc.cuny.edu/2011/02/15/vle-for-first-year-writing-courses/). My solution is to create a VLE feature that allows users to create visual, as well as invisible, connections between content. The goal is to help my students not only make connections that are tangible, but also for them to see the connections I am making as the”expert,” and the connections their classmates are making. In this way, the novices can draw from the knowledge of the advanced armatures. This practice aligns with two of my pedagogical objectives: transparency and collaboration.
Prezi is an open-source, web based presentation tool that is accessible on many platforms. Although developed as an alternative to PowerPoint, I have discovered it is also a powerful learning tool, and has the potential to be an effective platform for collaboration. I have tested these capabilities with undergraduate and graduate students. First, a few reminders on how and why I organized my prototype as a web. I design my composition courses around a central theme, so my prototype reflects this orientation. Stemming from the theme are assignments which I, as the instructor, upload and control. These nodes include assignment sheets, dropboxes, and reading/research material which I make available to the class. However, the students can then add their own material (text, images, hyperlinks) to the grid surrounding each assignment. The program also allows the users to draw arrows and lines between the content, and insert explanations onto those lines.
I tested this prototype in my current composition class. As you may recall from my original post, my inspiration for this project came from a definition essay assignment for which I asked my students to create word webs. As I did last semester, I had each student create an individual web, then I crowdsource their topics to make a collaborative web for the class. However, this semester I used Prezi to create the class web, instead of the chalkboard, and I connected it to my pre-existing course web. The students were instantly engaged by the aesthetics of Prezi. It is not only innovative and eye-catching, it is effective. I was able to zoom in on each topic, focusing solely on the development of those ideas. This eliminated the distraction, and for many students confusion, of having the central topic and other main ideas in view. Considering the main problem I was targeting with this tool was the lack on second and third level development – in other words asking students to create topics, and then generate several supporting ideas for each topic, and eventually evidence to support those ideas – I think this experiment was very successful. The I strategically planned this lesson on the day I was being observed by a professor who is tech friendly. She made several comments on my evaluation that she thought the use of Prezi was particularly effective.
The second phase of my testing is not directly related to my composition course; it involves a group experiment with my NYU class. As a class of 13 graduate students, we decided to compose texts based on the content and conversation of our very stimulating course work, but we wanted to present and display the text in an unconventional way that would force the reader to change the method in which they interacted with the material. We also wanted to embrace “new tools” and not rely on platforms that we were already comfortable using. I offered Prezi and Vuvox as possible platforms. The group loved my sample Prezis, and I became the group guru. After setting up a skeleton site and uploading material to generate content, I invited all 13 class members as editors. I have never collaborated on a Prezi before, and certainly did not know how well the site would handle 13 editors. Since no one else in the class had ever used Prezi, I held tutorials and offered instruction and advice online to help my classmates get started. When editing at the same time from different computers, cute little avatars of each editor appear on the screen and you can watch them work, work simultaneously, or “pass the presentation” to one person. These functions work in a similar way to a collaborative Goggle doc, and frankly it was really fun to play around. As is the case with most new technology I have adopted, we ran into errors, bugs, and failures. At one point a student uploaded a pdf that was so large it covered all of the content on the screen, and when she deleted it everything behind it was also erased. We lost many hours of work, and this discouraged a lot of the group members (especially those who are not as comfortable with technology). I searched the Prezi site, and this is in fact a known problem that is rectified but clicking the undo button until the content returns, but the student had saved the presentation after the disaster. We met in person and rebuilt the site, and enforced a one-editor-at-a-time policy. So far, the presentation looks great, and everyone is able to edit the content, draw connections between their material and the content uploaded by others, and edit the invisible presentation path. We are presenting this experiment on Tuesday, and I borrowed a Flip cam from the GC to record it. With their permission I will allow you to see the results.
After using Prezi in my composition class and collaboratively editing a presentation with my fellow grad students, I am wondering if there is a need to develop my own program for my VLE, or if I should continue to develop Prezi? I have been working on developing my programming skills as part of this course through resources provided to me by Chris Stein. Here is the link to the site I have found most helpful in learning JavaScript.:
http://dev.opera.com/articles/view/programming-the-real-basics/
Articles 39-51 create a step-by-step guide. It is very accessible. I am also considering taking a course that involves programming and other dh skills. There will be a fall graduate course at NYU, taught by Deena Engel called “Literary Archives and Web Development that might be of interest to some of you as well. Courses for Fall are available here: http://english.fas.nyu.edu/object/english.grad.fall2011.html
here is a link the course description:
http://english.fas.nyu.edu/docs/IO/19390/Engl.GA-2957.pdf
She is Deena Engel <[email protected]>, if you’d like to ask any questions.
I think that is a fairly thorough update for now. I would love to hear your feedback and ideas.





I’ll second Joe’s comments and add that if you can show that this method you’re developing improves students’ writing, or improves their engagement with and ability to complete the class then you have some publishable material.
Also, related to that and the technology you’re using: make sure to make an effort to keep your pedagogical idea, highlighting connections, and the technological means to that end separate. This both for implementation and publication purposes.
That said I think the idea of creating your own tool is worth pursuing. Know ahead of time that when you create the tool yourself it becomes harder to separate it from your larger, pedagogical idea. Done right it can also mean deeper, easier and more faithful adherence to the pedagogy. Also, another potential benefit of trying to develop this (even if you don’t succeed) is that the development process forces you to think in great detail about what you want the users to do, what kind of features are most important and where the difficulties lie. All great things to know whether you’re cobbling together third part tools, overseeing the development or doing it all yourself.
I think just in terms of practicality, it can be a lot better to use an existing tool, especially one as widely known and (mostly) solid as prezi. But there’s a big “if”–IF it can do what you want it to do. It seems that (again, mostly) prezi satisfies that “if.”
But here’s where I would challenge you to push a little further. In justifying this as an expenditure of class time, as a project that will be worth doing and more than just fun and new for the sake of new, people (curriculum committees, observers, skeptics) are going to want more detailed explanations of exactly how this kind of activity addresses core concepts in the composition class. Bloom’s taxonomy (and derivatives thereof) can be a starting place–although Bloom’s work has had some pretty serious criticism lately, because of the (seeming) rigidity of the hierarchies and reification of an idea of unidirectional progress, as well as his neglect of the emotional, personal and particularly the social aspects of learning. But even without critiquing Bloom, I think you need to build in some explanation and some measurement of how these skills will translate into improved writing–improved essays (with a definition of what that kind of improvement would look like).
All of this is certainly in areas you’ve already been thinking about, and none of it should be too difficult to explain–I would just like to see it be a little more explicit.